How to add syntax highlight for QSS style files in Qt Creator
Qt Creator is the IDE (integrated development environment) used by Qt SDK. It is a powerful piece of software that runs on Linux, Windows and macOS. Qt SDK is able to style built applications using QSS styles, something similar to CSS standard.
Qt Creator supports not only C/C++ syntax highlighting, but basically any language through Kate Editor Syntax Highlighting files. These are XML files that define lists of specific keywords. In this way, the Text Editor of Qt Creator is able to style these keywords using a color scheme.
Qt Creator doesn't have a default QSS syntax highlight configuration file. And neither Kate. But there are two ways to add QSS syntax highlighting to Qt Creator.
Method 1 (didn't work for me in Qt Creator 4): This answer by Gerstmann on StackOveflow suggests registering *.qss files as text/css. In Qt Creator, from Tools menu, choose Options. In the left pane select Environment and choose MIME Types tab. Search for css and add *.qss to file extensions.
Add QSS to text/css MIME type.
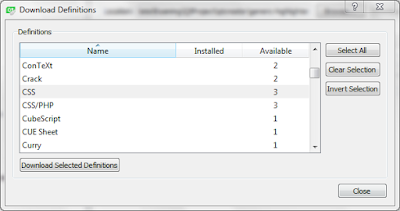
Method 2 is a bit more elaborate. It requires you to download CSS syntax highlight file and modify it for QSS. It works on Qt Creator 4. Go to Tools, Options. Select Text Editor and Generic Highlighter tab. Click Download Definitions button, select CSS (yes, CSS) in that list and click Download Selected Definitions.
Download CSS syntax highlight definition
Next, browse to the location of syntax highlight definitions. Copy the path in Windows Explorer/File Manager and go to that location. This path is usually:
C:\Users\<username>\AppData\Roaming\QtProject\qtcreator\generic-highlighter(Windows)/home/<username>/.config/QtProject/qtcreator/generic-highlighter(Linux)
Syntax highlight definitions path
Among other files, you should find there a file named css.xml. Make a copy of it and name it qss.xml. Open qss.xml with any text editor and replace all occurrences of css with qss. Start Qt Creator, open a QSS file and see the result.
You can improve qss.xml file. For example, QPushButton elements may use pressed pseudoclass. But this is not declared in XML file. Find <list name="pseudoclasses"> in the syntax highlight file and add a new item: <item> pressed </item>. You can add <item> selected </item> too for QListView::item.
That's it. Qt Creator will handle syntax highlighting for CSS and QSS files differently and you can make other changes to qss.xml file.









Hey there! Method one works, you only need to restart your IDE.
ReplyDelete